Customise the design of your MyWebsite Now
Please use the “Print” function at the bottom of the page to create a PDF.
For MyWebsite Now
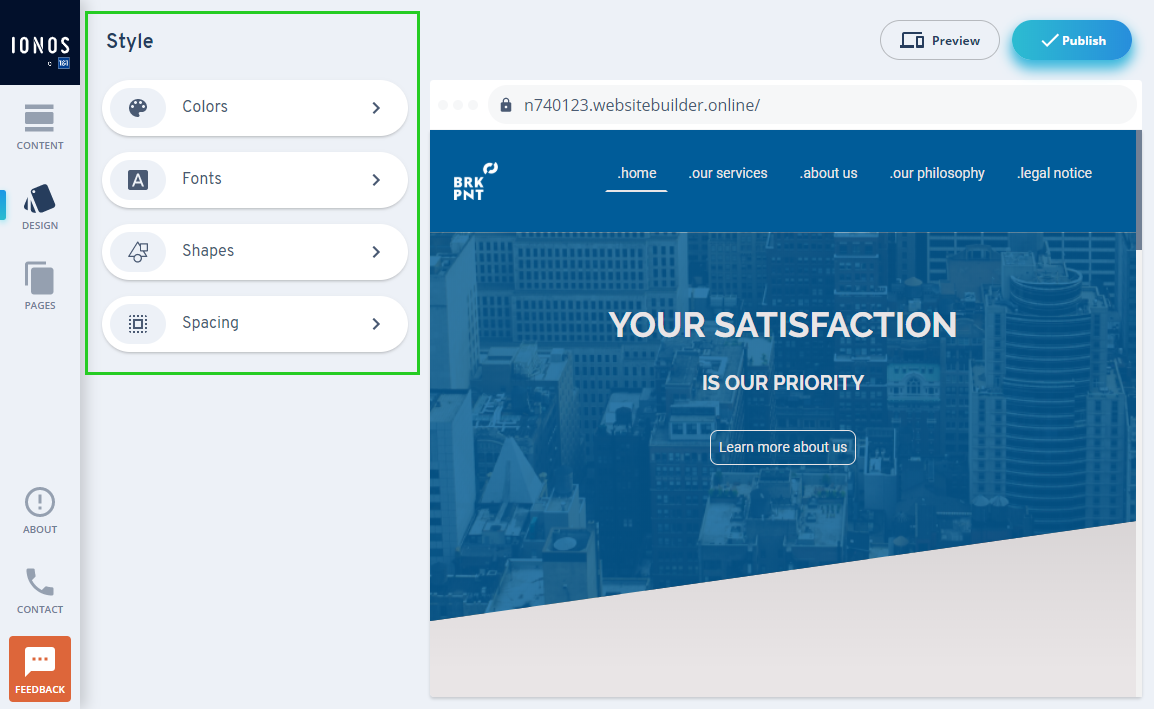
In your MyWebsite Now editor you will find various design settings that allow you to change the look of your website, for example by changing colours, fonts, shape, and spacing . This article will show you how to do this.
All changes are immediately visible in the editor - so you can simply experiment with the options and immediately see what effect each setting has.

Colours
In the Design > Colours section, you can define the basic colours of your website. Predefined colour themes are available, or you can create your own custom colour theme in the Custom tab.
A colour theme consists of three accent colours for buttons, titles, and navigation elements, and two spot colours, dark and light, used for text and backgrounds.
After selecting a theme, four light and dark variations are available. You can also apply variations to individual sections. Try them all to find the perfect variation for your site.

Fonts
In the Design > Fonts section, you can choose the fonts to be used and determine the text size in relation to the other design elements.
You can select fonts using predefined font pairs. Each font pair contains one font for headings and other text (descriptions, links, buttons). The fonts have been carefully matched by our design experts to ensure a high-quality appearance with high readability.

Shapes
Shapes affect the way transitions between sections and images are displayed.
Give your website a special look by using shapes other than the usual squares and rectangles for your content elements. For example, jagged shapes or clouds.

Spacing
With this setting, you can define how much distance (free space) there is between individual elements (images, text, etc.) of your website.
Choosing the right spacing can improve the overall appearance and usability of a website. Good readability is not only important across devices and platforms, but it also improves accessibility.

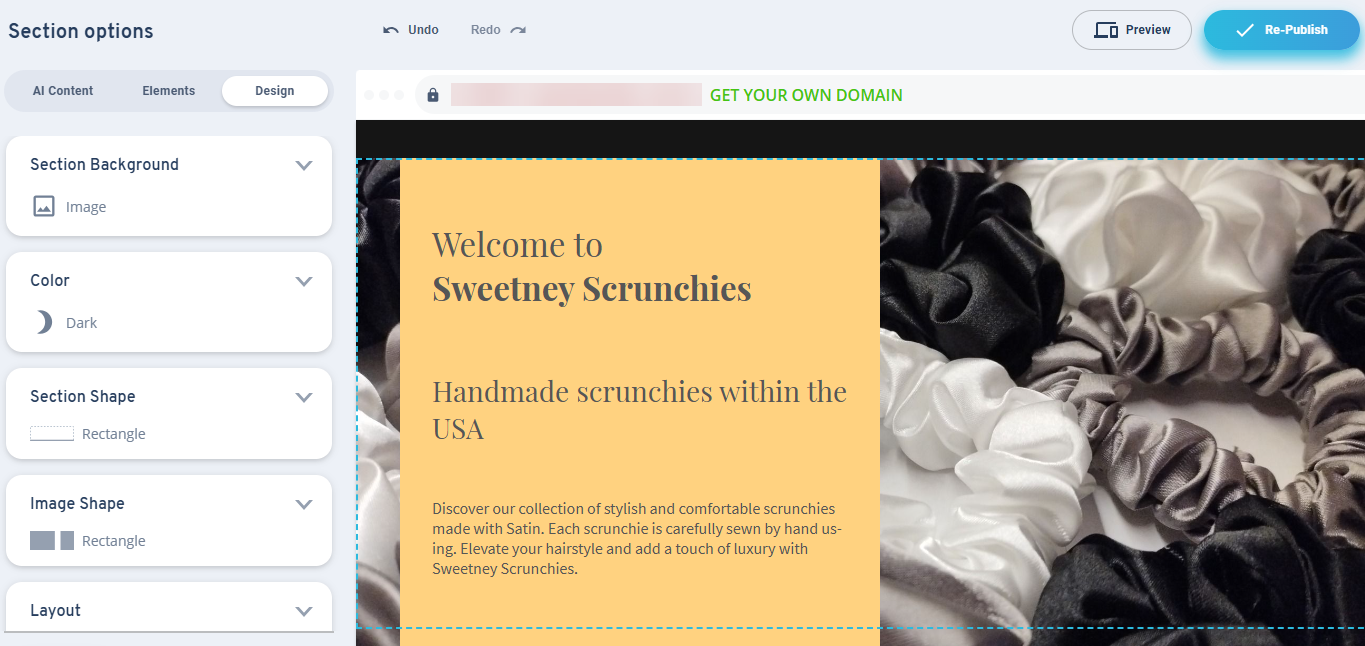
Design settings for sections
In addition to the design settings described above that affect your entire website, you can edit individual sections of your page and customise the colour, background, and shape.
In this way you can also add a background image to a section, for example.