The RGB Color Model
We live in a world in which colours play an important role – and that’s nothing new. Goethe considered his 1810 work on colour (‘Theory of Colours’) to be more significant than his literary works for example. And in 1809, British ophthalmologist and physicist Thomas Young (1773–1829) put forward the theory that all the spectral colours could be produced by combining three primary colours. However, there was no talk of RGB at this point. Young’s claim was only proved 50 years later, by Scottish scientist James Clerk Maxwell (1831–1879). Maxwell produced the first colour photograph in 1861 and is credited with proving the theory of additive colour mixing.
RGB: The term RGB refers to a colour space that reproduces the colours visible to the human eye by mixing the three primary colours: red, green, and blue.
Colours give signals, make things appear a certain way, and appeal to the senses. Strictly speaking, that’s exactly what colour is – a sensory impression of the light that we can see. It is electromagnetic radiation with a wavelength ranging from 380 nanometres (purple) to 760 nanometres (red). As various image representation technologies have developed, so have several models for the optical representation of colours. With the emergence of colour screens, the RGB colour model has played a key role in how images are reproduced on electronic output devices. This guide covers all the most important information about RGB colours.
- Professional templates
- One-click design changes
- Free domain, SSL and email
How does the RGB colour model work?
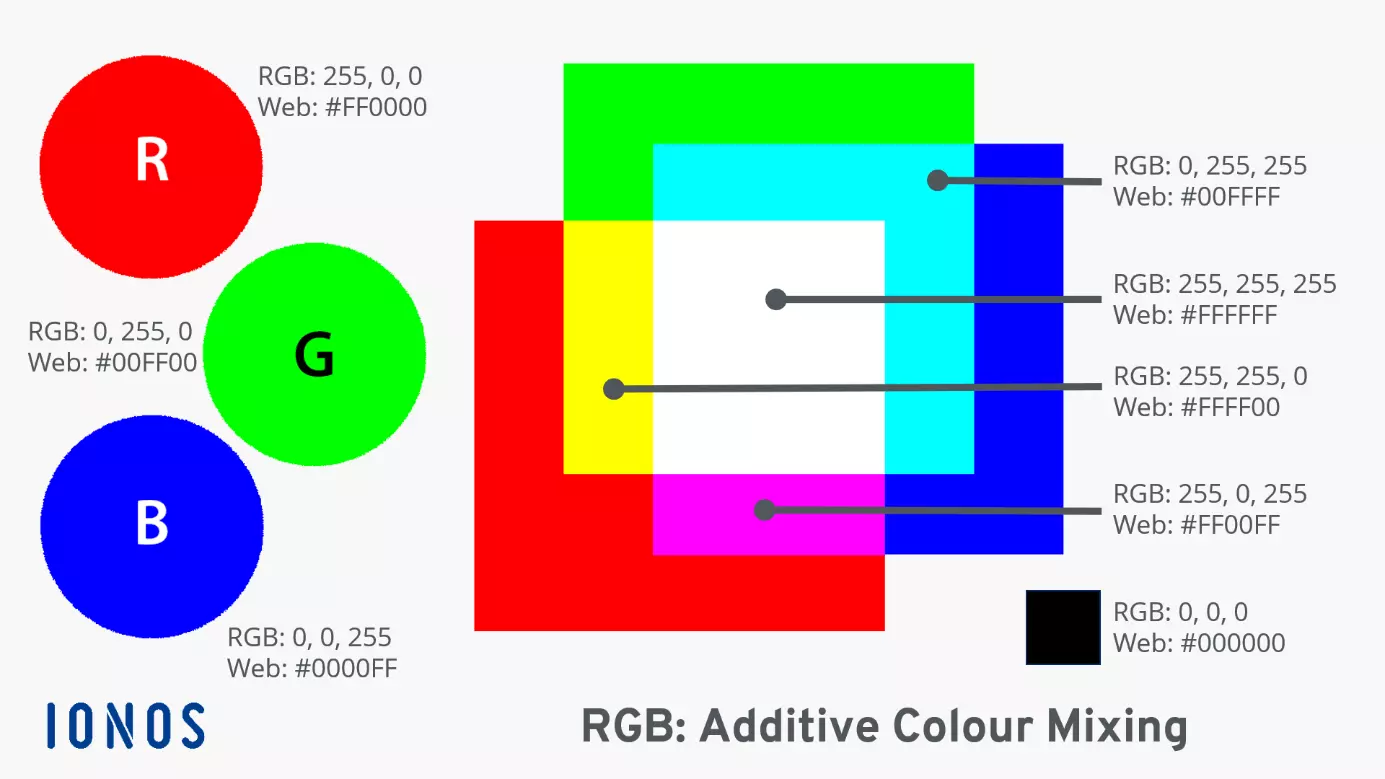
The RGB colour space uses the three basic colours that the light-sensitive cones in our eyes react most to – red, green, and blue. The basis of this colour system is black. All the colours are seen in contrast with black. The term additive colour mixing comes from the fact that every RGB colour is made by combining – or adding together – the three basic colours. On a computer screen, individual dots (pixels) are displayed alongside one another to form an image. Each pixel consists of three sub-pixels (one red, one green, and one blue), which our eyes mix so that we see a single colour.
How many colours are there in the RGB colour space?
Each of the primary colours or ‘colour channels’ as they are also known (red, green, and blue) can be assigned a value from 0 to 255, so there are 256 possible values for each channel. To find the total number of possible colours, we multiply together the number of colours available in each channel. This gives us 2563, or 16,777,216, which is why people often say there are 16.7 million colours.
On the internet, all these colours can be expressed using hexadecimal codes as well as RGB values. In fact, Cascading Style Sheets (CSS) often use both systems to ensure that colours are displayed correctly in different browsers.
// Paragraph with text in fuchsia
p.colour {
colour: #FF00FF;
colour: rgb (255,0,255);
}This code snippet shows how RGB colours are used online. Several colours have defined names for use on the web and in CSS (for example, #FF00FF is fuchsia). You will find plenty of tables and lists of these colours online.
The graphics formats used to display images and graphics online are all based on RGB colours, except GIF. Image editing software like Photoshop and free image editing programs also have an RGB mode to display colours. And image compression tools use RGB when compressing images for websites to boost performance.
RGB or CMYK? Modern screens of all types and sizes use the RGB colour model for colour reproduction. The CMYK colours on the other hand are used for colour printing.
RGB, CMYK... anything else?
Of course! There are many different colour space concepts. Each reproduces colours in a slightly different way. Alternative colour spaces include:
CIE 1931
CIE is the standard valance system created in 1931 using average values for standard observers. CIE 1964 considers the field of view of the human eye, which is equivalent to an A4 sheet of paper seen from a distance of 30 cm. Other colour spaces were later derived from this (CIELUC, CIELAB and CIEUVW).
RGB with extras
The sRGB colour space is a modified version of the RGB colour space, developed by several companies especially for the internet. It is used in open-source programs and for the SVG image format. Adobe designed a colour space called Adobe RGB to reproduce the colours of a CMYK printer on a computer screen. There are a great number of RGB colour spaces out there, each designed with specific display purposes in mind. In fact, anyone with the right skills can create their very own colour space.
Hue and saturation
The HSV (also known as HSB) colour space describes colours by their hue (H), saturation (S) and brightness value (V or B). It is closer to how the human eye perceives colour. There are two other similar colour spaces: HSL and HSI. Here, the L stands for ‘lightness’ and the I stands for ‘intensity’. HSL can be used in CSS.
// Paragraph with text in red
p.red {
color: hsl(0, 100%, 50%);
}Luminance and chrominance
This type of colour space is used for colour television standards such as NTSC, PAL and SECAM. Examples include YIQ, YUV, YDbDr, YPbPr and YCbCr. They combine two colour values with one brightness value. There is also a newer, extended colour space for digital video signals called xvYCC.