Responsive Navigation
These days, responsive web design is one of the standard forms of web design, whether the website in question is a web store, a news blog, or a company homepage. This development comes from the increasing number of mobile devices capable of accessing the internet in addition to traditional means, such as desktops and laptops. Over the last decade, the number of people using smartphones and tablets to surf the web has steadily increased, and sales of mobile devices continue to rise. For entrepreneurs starting out with an online venture, it’s essential to have a finger on the pulse of these changing trends. Optimising a website for mobile devices is therefore a key element in finding success. For some hints on how to get started, check out our digital guide article on the topic. In an increasingly digitised world, one thing is for certain: the businesses that prevail are the ones who offer their users maximum usability across all devices. Two of the main aspects of mobile optimisation are responsive navigation and user friendliness. For web developers, mobile navigation is especially challenging; the mobile user’s online behaviour differs greatly to that of someone using a larger screen, as the use of a mouse makes navigation far more precise. To make the user experience as streamline and fulfilling as possible for the user, developers need to spend some time implementing responsive navigation on their mobile website. Over time, not only has the user behaviour changed, but their expectations have too; with faster loading times, the user (or, in terms of e-commerce, potential customer) has become less patient. Therefore, if the mobile navigation is too cumbersome, and it takes too long to reach the desired page, the user is more likely to exit the page, meaning the company loses traffic and profits.
Responsive navigation: user-friendly solutions
In any website, simple navigation is a key element, as this enables visitors to browse the page for relevant information. The control elements should therefore function entirely seamlessly, the structure should be self-explanatory and easy for the user to understand, allowing for a more intuitive operation. Responsive navigation poses specific challenges for web designers, particularly when it comes to mobile devices, as their screen sizes are smaller screen space and the touch screen input method is less precise than a cursor. However, simple and user-friendly website navigation can still be achieved with responsive solutions. The underlying concept of responsive design is that the content and design of a web page dynamically adjusts itself to the specifications of the device used. Responsive navigation follows the same principle. Generally, it’s a good idea to create a website using the ‘mobile first’ approach. This design concept focuses on optimising web projects for mobile devices; the design, usability and performance of the mobile version is the first priority, while adjusting the site to suit desktops and laptops follows in second place. It’s generally a lot more difficult and requires far more effort to adapt an existing website navigation to a mobile device, and doing so often means that mobile users are often unsatisfied with the results. Before starting to plan and implement responsive navigation, however, there are some fundamental questions, which first need to be answered. The first decision to be made is of course - where on the page should the navigation be?
Where should the navigation be placed?
Footer navigation and displays at the top of the web page are the two most popular forms of navigation. With footer navigation, a link at the top of the page directs users to the navigation in the footer; this is where the individual menu options are located.
Footer navigation is not always the most user-friendly option; in fact, sometimes this placement causes unnecessary confusion for the user. It focuses on the homepage’s content, which can be a great advantage, depending on the website’s objectives. In mobile navigation, it’s more common to see the navigation at the top of the page, rather than as a footer. This typical navigation method for responsive design is trusted by most internet users.
How is the navigation structured?
There are various possibilities when it comes to structuring your navigation. Two of the most popular options are list navigation, and responsive grids.
Lists can be displayed as both a single-level and a multilevel navigation. There are two clear advantages of this format: firstly, web developers can implement lists relatively simply, and in addition, it accommodates the user’s habits.
Responsive grids work especially well for menus with a few short options. These are displayed next to each other in a grid, with the number of columns depending on the respective screen size. When planning a two-column grid, there ought to be an even number of menu options in order to avoid an asymmetrical display (see below).
With both variations, it’s possible to add further sub-sections, which can fade in and out.
Different navigation concepts
Now we come to the central question: how should the mobile navigation menu open? The concept is determined by the way in which the navigation is presented to the user. The display options are diverse: the navigation can be displayed directly on the page or opened by clicking a link. The navigation can either move the content down or lie above it. Here we’ve collected some examples.
‘Do nothing’
One of the simplest concepts in mobile navigation is known as the ‘do nothing’ solution. This is where the original website navigation is only slightly adjusted, for example, by increasing the space between individual menu options and making navigation easier on a small touch display. This kind of solution is relatively simple in its implementation, requiring very little programming. However, this is only suitable for websites that have small menu structures and options with short headers. If your menu structures and individual menu options are more extensive, it’s better to use multilevel mobile navigation in order to ensure user friendliness.
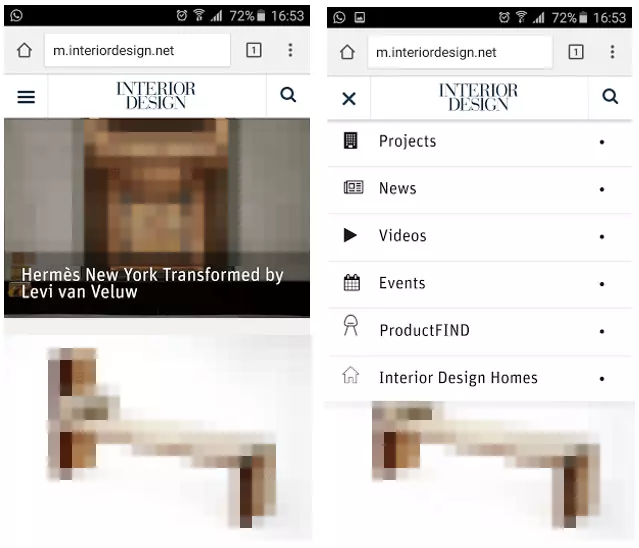
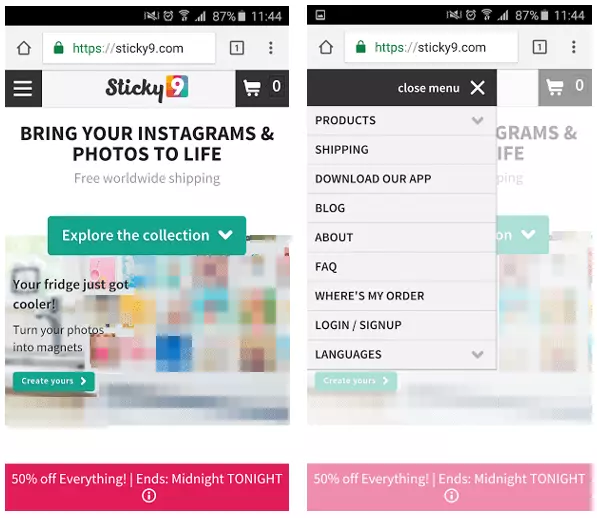
Navigation via drop-down menu
An overlay or drop-down menu is of the most common forms of responsive navigation. The structure of these menus are reminiscent of popular desktop navigation structures, making them a familiar to users and a very popular navigation concept. The navigation is activated via clicking a button and the menu options lie over the website’s content.
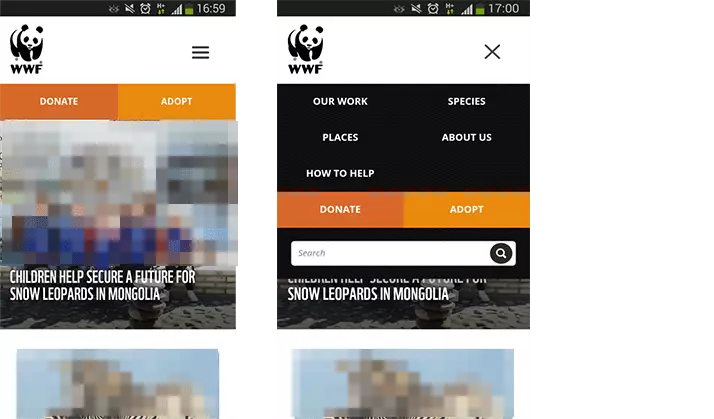
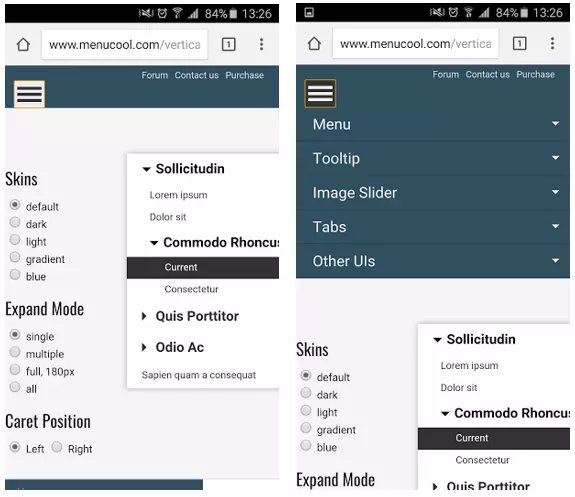
Slide down navigation
The slide down menu, also known as an accordion menu or toggle naviagtion, is the most widely used type of navigation. This opens when users click on the menu button. Unlike drop-down menus, however, slide-down menus don’t cover up the websites content; instead, it moves it down. Implementing this type of navigation system is somewhat more complex, as it is freely scalable and space saving. The integration of subsections provides an elegant solution for both simple and complex menus.
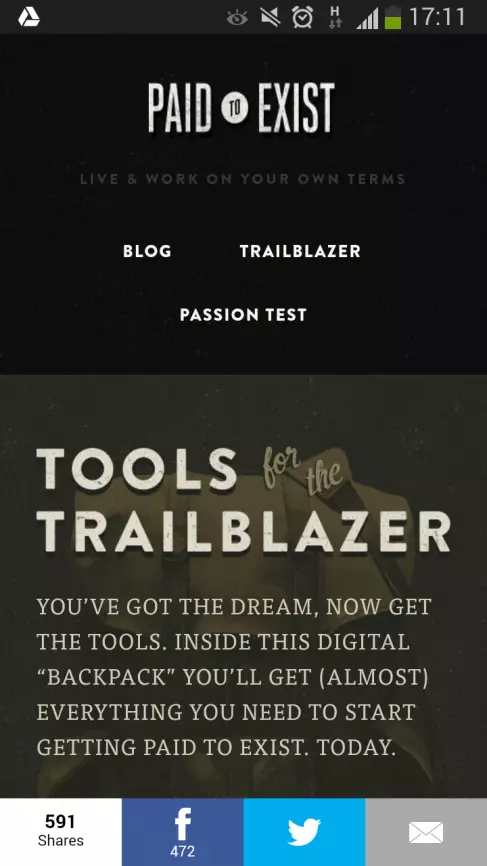
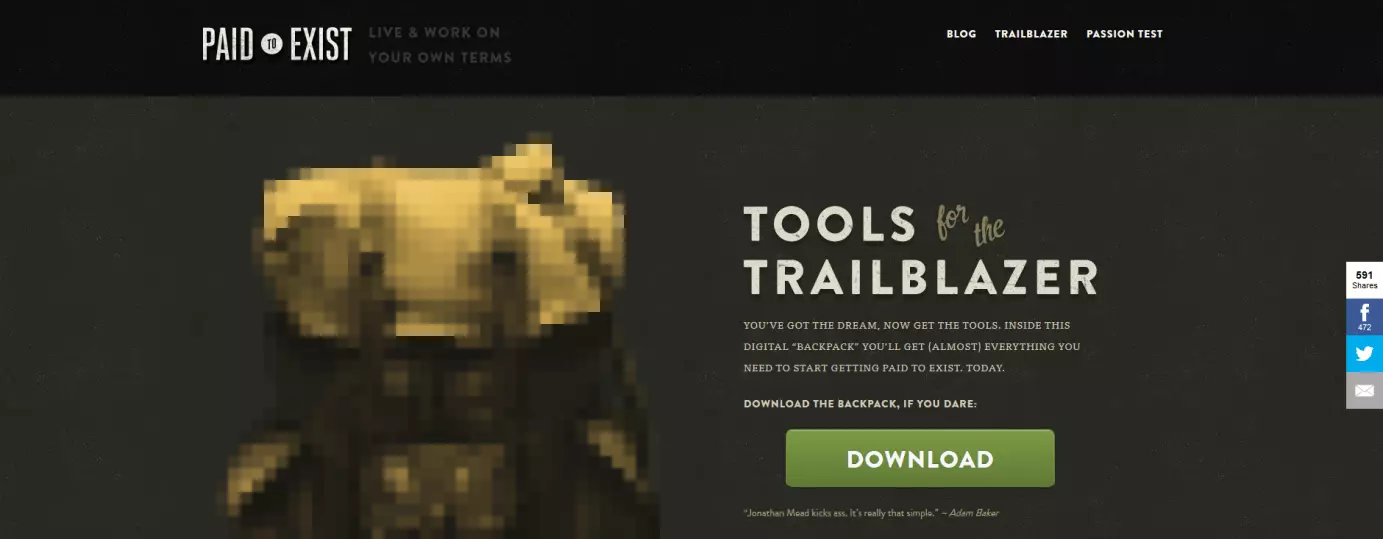
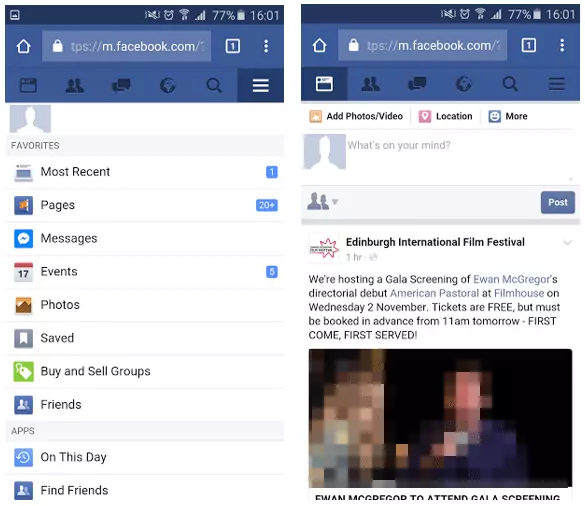
Off-canvas navigation
With off-canvas navigation, the responsive navigation is outside of the standard visible area, and the menu isn’t integrated into the layout. Since off-canvas navigation doesn’t take up any space within the window, it’s the best solution for saving space. The navigation appears when users click on the menu icon, and this displaces the entire layout of the webpage. This solution is ideal for large navigation hierarchies with different sub-sections. The mobile version of Facebook offers a well-known example of an off-canvas menu, and because Facebook is such a widely used mobile application, off-canvas navigation is recognised now more than ever before. Users click intuitively on the menu symbol, knowing exactly what to expect.
There are many different factors involved in finding the right navigation concept for your web project. One thing’s for certain: there’s no one-size-fits-all solution. The navigation concepts detailed above are a good indication of the range of options out there, although of course these examples must be adapted to fit every individual project. When making this decision, it’s firstly important to take note of the website’s navigational structure or the different categories of its pages. Once this has been done, web developers can make an informed decision about how the navigation should be structured and which options should be taken into consideration.
Side note: the hamburger icon
In recent years, the hamburger icon has become a standard feature on mobile websites and has therefore earned a brief introduction. This small symbol, comprised of three parallel, horizontal lines, has fast become a universal symbol across all smartphones and tablets to indicate a hidden menu.
One great advantage of this is of course its recognition value, however, the hamburger icon remains a much-disputed topic among web designers, on the basis of its usability. Critics often express concerns about the fact that the options are hidden, and argue this makes it more difficult for the user to interact. Originally designed as far back as the 80s, the hamburger icon was first designed for the Xerox Star, one of the first workstations with a graphical user interface. The symbol was then used in early versions of Windows, and has since gone from strength to strength.