A website isn’t just a website – these days, there are countless ways to create an online presence in a way that matches your expectations. The ‘Websites’ section of the IONOS Digital Guide offers detailed information about creating, managing, and optimising websites as well as facts and general background information on the World Wide Web. For a closer look, you can also explore one of several subcategories about different topics. Here, we present website advice for everyone, from mere enthusiasts to qualified professionals.
What’s in the IONOS Website Guide?
The ‘Websites’ section is one of six main categories in the IONOS Digital Guide. ‘Websites’ is then broken down into four further subcategories: ‘Website creation, ‘Web design’, ‘Web development’, and ‘Digital law’. While ‘Website creation’ focuses primarily on the technical aspects of internet sites, ‘Web design’ articles look at the optical makeup of content, in particular the use of text, images, and responsive displays through HTML or CSS. ‘Web development’ covers the use of scripting languages, like PHP or JavaScript, as well as specific tools for the development of internet services. But basic information about the standards and trends of website development can also be found here. The subcategory ‘Digital law’ presents online laws and practices, like image usage rights and privacy policies.
Website advice for beginners, advanced users, and professionals
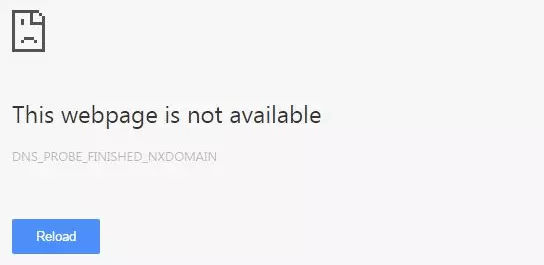
The Website Guide serves as an information portal for small and medium-sized companies, along with developers, web designers, technology lovers, and general internet enthusiasts. Many articles on the IONOS Digital Guide require little background knowledge, though some are also aimed at more experienced users. Beginners can enjoy posts on topics like ‘What exactly is a website?’, ‘The basics for modern web development’, or ‘How are websites accessed?’, while more advanced readers can broaden their knowledge of specific topics with comprehensive articles and tutorials. So whether you are a novice, an advanced user, or a professional: our handy Website Guide has plenty of useful tips and tricks to help you become an expert on the World Wide Web.
 Bits And SplitsShutterstock
Bits And SplitsShutterstock